Table of Contents
- Tested with
- Install NPM
- Open ports
- Install Node
- Install SSH keys
- Get the files
- Edit .env file
- NPM install
- NPM Start
- Run Traccar with pm2
- Change logo on login page
- Restart PM2
- Apache
- ProxyPass
- Enable
- Enable SSL/HTTPS with Certbot
- Testing
Tested with
Ubuntu 16.04Not supported- Ubuntu 18.04
- Ubuntu 20.04
Install NPM
Open ports
Open ports 8082 & 3000 within your firewall, or EC2.
NPM is two things: first, it’s an online repository for open-source Node.js projects; second, it’s a command-line application for interacting with that repository that helps with package installation, version management, and dependency management.
On npm, there are a variety of Node.js libraries and applications, and many more are added every day.
apt install npmnpm -v
6.14.15 (18.04)
6.14.12 (20.04)Install Node
curl -fsSL https://deb.nodesource.com/setup_12.x | sudo -E bash -
apt-get install -y nodejsnode -v
# Version v12.22.6 (18.04)
# Version 14.12 (20.04)Install SSH keys
Log into server, sudo root & change dir to ~/.ssh, generate ssh key
Copy id_rsa.pub contents to github key section
(following steps in here https://www.youtube.com/watch?v=rE8mJ1OYjmM)
Generate SSH keys.
Skip this if you have SSH key already.
cd ~/.ssh/
ssh-keygen -t rsa -b 4096 -C "admin@gpyes.com.au"You need to get your ssh key from github, and replace the contents of id_rsa.pub (make a backup of course).
cp id_rsa.pub id_rsa-backup-20211003.pubI’m sure there’s a way to specify another keyfile when doing a git clone, but I wont worry about that for now.
Get the files
Option 1.)
Using git, clone the official traccar repo.
git clone git@github.com:traccar/traccar-web.git traccar-webOption 2.)
cd /var/www/
wget https://github.com/traccar/traccar-web/archive/refs/tags/v4.13.zip onto Ubuntu.
unzipOptional
Install GPS Web Store. Replace the files below. (Now decommissioned)
1- modern/public/styles.css
2- modern/src/App.js
3- modern/src/MainToolbar.js
4- modern/src/store/purchaseStore.js (This is a new file)Edit .env file
Copy .env to .env.local. Edit the .env.local file with the location of your traccar backend.
You can test this by changing localhost:8082 to demo.traccar.org:8082
cd traccar-web/modern
cp .env .env.local
vi .env.local
SKIP_PREFLIGHT_CHECK=true
REACT_APP_URL_NAME='localhost:8082'NPM install
cd /var/www/traccar-web/modern
npm installNPM Start
Test that it works
npm start
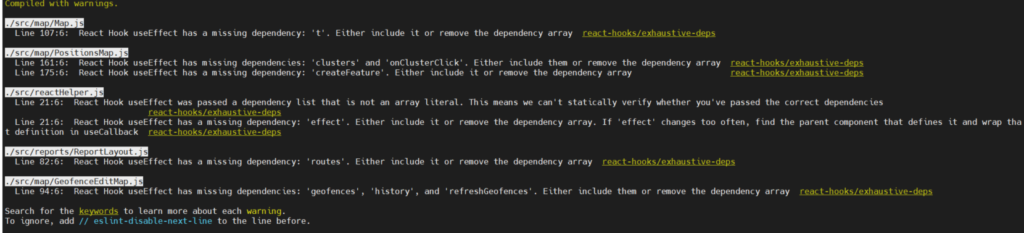
#note - it starts by missing dependencies.Test
Can you get to it on a browser? You’ll see a bunch of warnings but it still works.

Indeed it works

Run Traccar with pm2
You can stop npm with a CTRL+C to stop the task.
Install pm2
We will use PM2 to keep Traccar always running in the background.
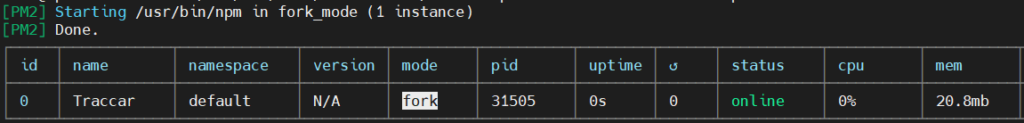
sudo npm install pm2 -gRun traccar
pm2 --name Traccar start npm -- start
Change logo on login page
Unsure how to do this.
?Restart PM2
pm2 restart allApache
Create conf file
vi /etc/apache2/sites-available/demo.website.com.au.confProxyPass
We’re going to remove port 3000 from the URL with Apache reverse_proxy.
Configure .conf file with proxy pass
<VirtualHost *:80>
ServerName demo.website.com.au
ProxyPreserveHost On
ProxyPass / http://localhost:3000/
</VirtualHost>Enable
a2ensite demo.website.com.au.confRestart Apache
systemctl reload apache2Enable SSL/HTTPS with Certbot
Instructions: https://certbot.eff.org/lets-encrypt/ubuntufocal-apache.html
Let certbot handle the steup. An additional virtual host will be created and forcing SSL is enabled.
You can compare your ssl.conf with the below:
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName demo.website.com.au
ProxyPreserveHost On
ProxyPass / http://localhost:3000/
SSLCertificateFile /etc/letsencrypt/live/demo.website.com.au/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/demo.website.com.au/privkey.pem
Include /etc/letsencrypt/options-ssl-apache.conf
</VirtualHost>
</IfModule>
Testing
Browsing to https://demo.website.com.au/ or http://demo.website.com.au/ will redirect to https always, without the reactjs port 3000.